Spas in Angular offer a unique blend of relaxation and technology, providing a seamless and rejuvenating experience for those seeking wellness and tranquility. Angular, a powerful front-end framework developed by Google, empowers spa businesses to create interactive and user-friendly websites and applications. These digital platforms enhance the customer journey, allowing guests to easily browse services, book appointments, and manage their spa experience with just a few clicks.
Why Choose Angular for Spa Websites and Apps?
Angular’s component-based architecture provides a structured approach to development, resulting in clean, maintainable, and scalable code. This is essential for spa businesses that are constantly evolving and expanding their services.
Here are some key benefits of using Angular for spa websites and apps:
-
Enhanced User Experience: Angular’s declarative templates and data binding capabilities allow for the creation of dynamic and responsive user interfaces. This ensures a smooth and intuitive experience for spa-goers, whether they’re browsing on a desktop or mobile device.
-
Seamless Booking Process: Angular facilitates the integration of secure payment gateways and booking systems, making it easy for customers to schedule appointments and manage their bookings online.
-
Personalized Experiences: Angular’s powerful features enable spas to create personalized experiences by tailoring content and offers based on user preferences and past interactions.
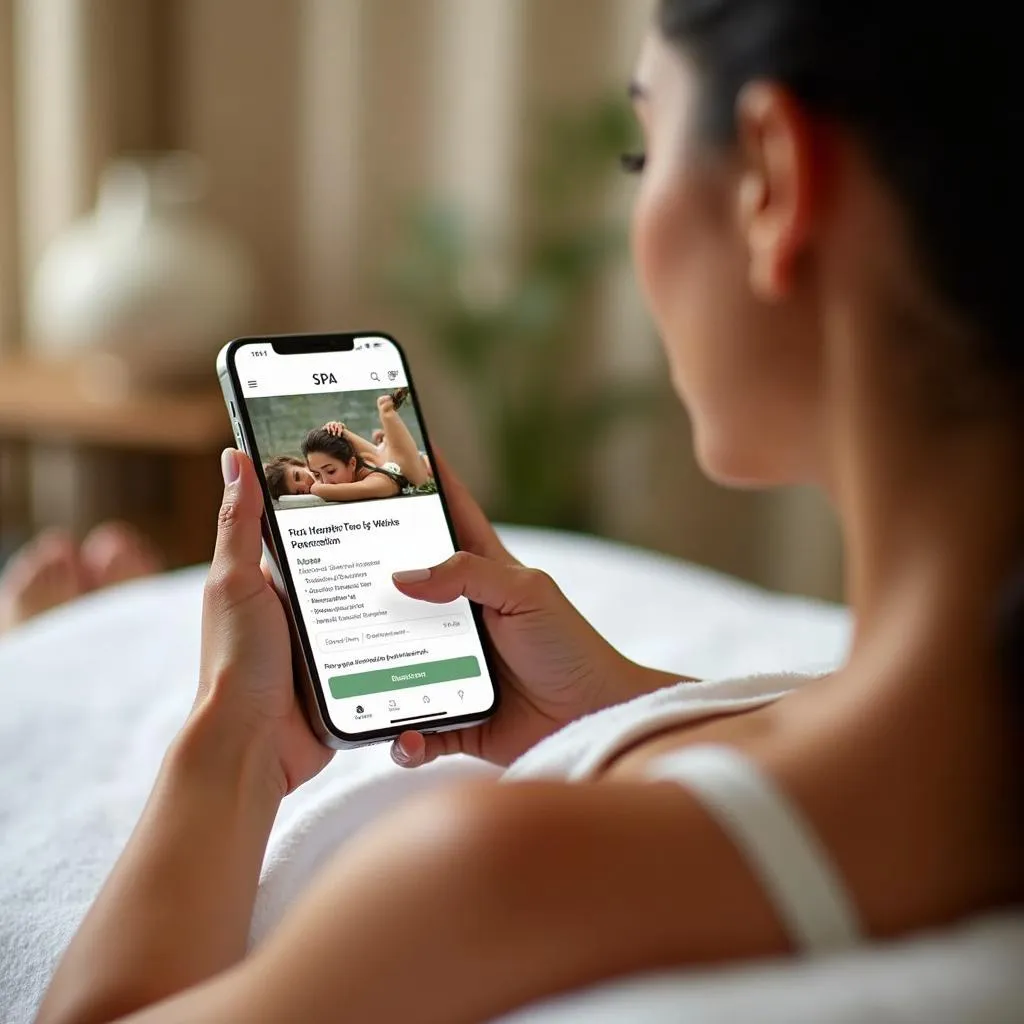
 Spa Website on Mobile Device
Spa Website on Mobile Device
Key Features of a Successful Spa Website or App Built with Angular
A well-designed spa website or app should prioritize user experience, functionality, and aesthetics. Here are some essential features to consider:
-
Visually Appealing Design: Create a serene and inviting atmosphere through the use of calming colors, high-quality images, and elegant typography.
-
Intuitive Navigation: Ensure that users can easily find the information they need, whether it’s service descriptions, pricing, or contact details.
-
Online Booking System: Allow customers to book appointments 24/7 with a user-friendly booking system that integrates seamlessly with your spa management software.
-
Service Descriptions and Pricing: Provide detailed descriptions of all spa services, including pricing, duration, and any special considerations.
-
Customer Reviews and Testimonials: Showcase positive feedback from satisfied customers to build trust and credibility.
-
Contact Information and Location: Make it easy for potential customers to get in touch with you by providing clear contact information, including phone number, email address, and physical address.
 Spa Online Booking System
Spa Online Booking System
Angular Development Best Practices for Spas
-
Mobile-First Approach: With the majority of users accessing websites on their smartphones, prioritize mobile responsiveness to ensure a seamless experience across all devices.
-
Search Engine Optimization (SEO): Implement SEO best practices to ensure that your website ranks highly in search engine results pages (SERPs) for relevant keywords.
-
Security: Protect customer data by implementing robust security measures, including secure payment gateways and data encryption.
-
Analytics Tracking: Use analytics tools to track website traffic, user behavior, and conversion rates to optimize your online presence.
Creating a Tranquil Digital Oasis
By harnessing the power of Angular, spas can create digital experiences that are as relaxing and rejuvenating as their in-person services. A well-designed website or app can attract new customers, enhance brand loyalty, and streamline operations, allowing spa owners to focus on what they do best: providing exceptional wellness experiences.
Investing in Angular development for your spa is an investment in the future of your business, allowing you to reach a wider audience and provide a seamless and enjoyable experience for your valued clients.